Frameworks such as AngularJS, ReactJS, and Vue.js greatly simplify the design of modern Single Page Applications (SPA). This tutorial will show you how to use these frameworks with the Barracuda App Server. The application we will develop is a Vue.js powered SPA; however, the focus is on using modern frameworks with the Barracuda App Server and not so much on the actual Vue.js implementation. You can apply the same development setup for all web frameworks that require a packaging system such as WebPack, including ReactJS and Angular.
The article A Modern Approach to Embedding a Web Server in a Device shows how to develop a Vue.js application for the Barracuda App Server by using a so-called CDN repository. CDN is an acronym for Content Delivery Network and is an online service that stores static assets for various frameworks. Using a CDN is sufficient for simple applications and when the Barracuda App Server runs in an environment where the browser can access the Internet to load these static assets. However, using a CDN is not recommended for more advanced applications or production mode.
There is a distinct difference between developer mode and production mode in many modern web frameworks.
A released SPA contains only static assets (HTML, CSS, JavaScript, and images) and can be loaded by any web server. The released SPA is produced by a command line tool that bundles all web framework components into components that a browser can understand.
When developing a SPA, the web framework components must be converted to a format the browser on the fly understands.
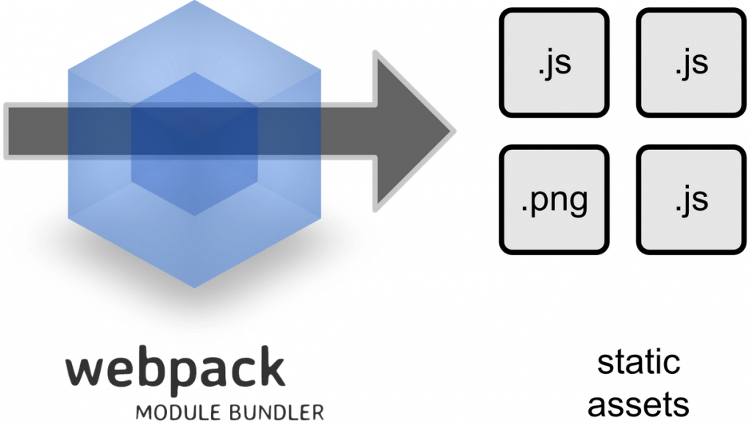
Most modern web frameworks use a module bundler such as webpack, which is a program run at the command line. The job of the bundler is to take all the various widgets and framework components and produce assets that a browser can load. In other words, the bundler converts components the browser cannot understand into components the browser can understand.

Figure 1: Converting framework components to assets a browser can understand
In developer mode, the conversion is typically performed automatically and as soon as you save any of the web components that are part of your SPA.
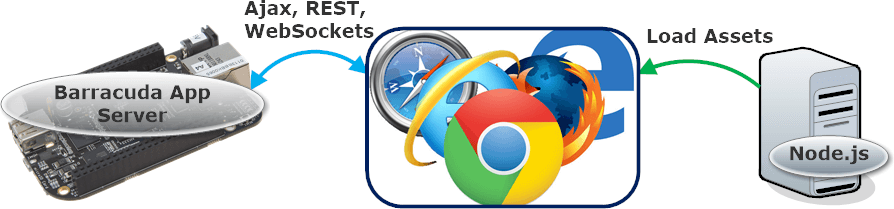
WebPack and other tools needed during development are designed for Node.js; thus, Node.js is required during the development. The Node.js environment can be installed on a standard desktop computer and the Barracuda App Server can be running on the same computer or an embedded device.

Figure 2: SPA developer mode for Barracuda App Server using Node.js
Although the developer setup in Figure 2 may initially look inconvenient, you will find, when getting started, that it is a very efficient way to develop SPA applications. An SPA has more in common with a standard desktop application than a traditional web application. By separating the front-end development from the back-end development, things are conceptually easier to understand. This is especially true if the Barracuda App Server is running on an embedded device and when using a front-end developer team and a back-end developer team. The front-end team can develop the SPA using their desktop computer and communicate with a Barracuda App Server running on the device.
As illustrated in Figure 2, frameworks like AngularJS, ReactJS, and Vue.js require complex command-line tools during the development phase. For simpler alternatives, check out the section titled SPA Alternatives below.
When the SPA application has been completed, a module builder such as webpack is run at the command line to produce the released assets. These assets can then be moved over to the Barracuda App Server, preferably as a deployed Barracuda App Server application -- i.e. deployed as a ZIP file.

Figure 3: SPA release mode, where SPA assets are stored in ZIP file
You may use any available web technology for the SPA to Barracuda App Server communication; however, we recommend using WebSockets for all communication since SPA and WebSockets go hand in hand. In its most basic form, an SPA is a browser-based application that does not refresh as the user interacts with the page and the WebSocket connection provides a persistent connection.
You may still think AJAX and REST are the best technology since sliced bread; however, in point of fact, the entire AJAX protocol can easily be built using Websockets technology. This makes Websockets literally a superset of AJAX so it makes sense that we standardize all communication using WebSockets. In fact, we have a tutorial that shows how easy it is to run AJAX over WebSockets .
The example we have prepared, which can be downloaded from GitHub, indirectly uses WebSockets via the SMQ protocol. We use SMQ and not directly WebSockets to get the benefits a publish/subscribe protocol provides to reactive multiuser applications. This is particularly useful in embedded devices, where multiple users may simultaneously work with the same hardware -- in other words, multiple users working with a shared resource. In such a setup, AJAX will not suffice since a response to an action must be replicated across all connected browsers. The article A Modern Approach to Embedding a Web Server in a Device explains this concept in detail.
Video 1: How to install and use the Vue.js SPA available on GitHub
The hype is all about designing fully-fledged JavaScript powered Single Page Applications (SPAs), but is this technology a good choice for your next web-based device management application? The feedback from customers designing fully-fledged SPAs is that they are expensive to develop and maintain and require highly specialized developers.
While frameworks such as AngularJS, ReactJS, and Vue.js are powerful tools for building complex, interactive user interfaces, they can often be more than what's needed for most web applications. In such cases, an application server designed for generating dynamic content combined with HTMX, a lightweight JavaScript library that extends HTML with dynamic capabilities, can achieve similar interactive functionality without the overhead of a full-fledged JavaScript framework. With HTMX, no command-line development tools are required.
Dynamically rendering small components and widgets in the browser using JavaScript is easy. Rendering the complete application, including the page routing using JavaScript, is complex. A hybrid design provides the best solution since it is faster and easier to build and maintain.
HTMX allows developers to access modern browser features directly through HTML attributes, enabling dynamic behaviors without extensive JavaScript. By adding hx- attributes to HTML elements, you can define interactions such as making HTTP requests and updating parts of the page seamlessly. This approach simplifies development and enhances performance by reducing the amount of client-side JavaScript.
The tutorial How to Build an Interactive Dashboard App provides a ready-to-run and easily customizable web application framework that uses client-side rendering (CSR) for assembling the application and falls back to server-side rendering (SSR) if JavaScript is disabled. Note that the tutorial presents two dashboards, one that uses CSR and another that uses SSR. See also the cost of developing an embedded web interface.
We left out authentication and authorization in the above tutorial; however, a real application would typically require authentication as a minimum requirement.
As mentioned above, we recommend using WebSockets for all server communication since a WebSocket connection is persistent, and a SPA persists in the browser until the browser window is closed. For this reason, a SPA has much in common with a standard desktop application, except for being distributed; one part runs in the browser, and the other part runs on the server. The services the server provides typically require some authentication before being accessed.
The example application (link above) uses the SMQ protocol for server communication. SMQ includes authentication as an option, and you may use the SMQ authentication mechanism. However, if you are using a raw WebSocket connection or if you use SMQ but prefer another type of authentication, you have two options:
Depending on the type of web server being used, you may have the option to authenticate the user when loading the SPA assets. An authentication token can be created when loading the assets, which can be used when establishing the WebSocket connection. For example, when using the Barracuda App Server, the standard login mechanism may be applied and activated when loading the SPA assets. The server creates an authentication token in the form of a cookie, and the browser sends this cookie to the server if the WebSocket connection is to the origin server -- i.e., to the server from where the assets were loaded. The server side can then check if the user is authenticated when the server-side LSP code registers the WebSocket request.
Note that a cookie-based authentication token should only be used over a secure connection, a TLS-protected connection.
The second option is implementing an authentication protocol communicating over WebSockets. The SMQ authentication option uses this concept; however, SMQ can also use a cookie-based authentication token as explained above.
Implementing your own authentication over the WebSockets protocol is not difficult, but there are a few things to consider. Our SPA reference example for the Minnow Server includes a secure WebSocket-based authentication protocol even on a non-TLS-protected connection. For more information on this protocol, navigate to the Minnow Server Reference Platform Specification and scroll down to section Authentication and Password Management.
Our extensive collection of embedded web server and IoT tutorials is tailored to guide you every step of the way. Whether you're just starting out or looking to hone your skills, our resources are at your fingertips.
However, we understand that time is of the essence. Our consulting services are here to assist if you are stretched thin or seeking expert guidance. Let our seasoned professionals manage the complexities of networking, security, and device management for you.
Expedite your IoT and edge computing development with the "Barracuda App Server Network Library", a compact client/server multi-protocol stack and IoT toolkit with an efficient integrated scripting engine. Includes Industrial Protocols, MQTT client, SMQ broker, WebSocket client & server, REST, AJAX, XML, and more. The Barracuda App Server is a programmable, secure, and intelligent IoT toolkit that fits a wide range of hardware options.
SharkSSL is the smallest, fastest, and best performing embedded TLS stack with optimized ciphers made by Real Time Logic. SharkSSL includes many secure IoT protocols.
SMQ lets developers quickly and inexpensively deliver world-class management functionality for their products. SMQ is an enterprise ready IoT protocol that enables easier control and management of products on a massive scale.
SharkMQTT is a super small secure MQTT client with integrated TLS stack. SharkMQTT easily fits in tiny microcontrollers.
An easy to use OPC UA stack that enables bridging of OPC-UA enabled industrial products with cloud services, IT, and HTML5 user interfaces.
Use our user programmable Edge-Controller as a tool to accelerate development of the next generation industrial edge products and to facilitate rapid IoT and IIoT development.
Learn how to use the Barracuda App Server as your On-Premises IoT Foundation.
The compact Web Server C library is included in the Barracuda App Server protocol suite but can also be used standalone.
The tiny Minnow Server enables modern web server user interfaces to be used as the graphical front end for tiny microcontrollers. Make sure to check out the reference design and the Minnow Server design guide.
Why use FTP when you can use your device as a secure network drive.
PikeHTTP is a compact and secure HTTP client C library that greatly simplifies the design of HTTP/REST style apps in C or C++.
The embedded WebSocket C library lets developers design tiny and secure IoT applications based on the WebSocket protocol.
Send alarms and other notifications from any microcontroller powered product.
The RayCrypto engine is an extremely small and fast embedded crypto library designed specifically for embedded resource-constrained devices.
Real Time Logic's SharkTrust™ service is an automatic Public Key Infrastructure (PKI) solution for products containing an Embedded Web Server.
The Modbus client enables bridging of Modbus enabled industrial products with modern IoT devices and HTML5 powered HMIs.